Q1: Why is mobile user experience crucial for eCommerce?
Q2: How does mobile responsiveness influence purchase decisions?
Q3: What are the key elements of an effective mobile eCommerce design?
Q4: How do mobile page load times affect user experience and conversions?
Q5: What is the role of clear CTAs (Call to Action) in mobile eCommerce?
Q6: How can we utilize mobile-specific features for an enhanced shopping experience?
Q7: What are the best practices for mobile checkout optimization?
Q8: How does mobile website structure differ from desktop?
Q9: How do you ensure an eCommerce mobile site is accessible to all users?
Q10: How can product search functionality be optimized for mobile eCommerce?
Why is mobile user experience crucial for eCommerce?
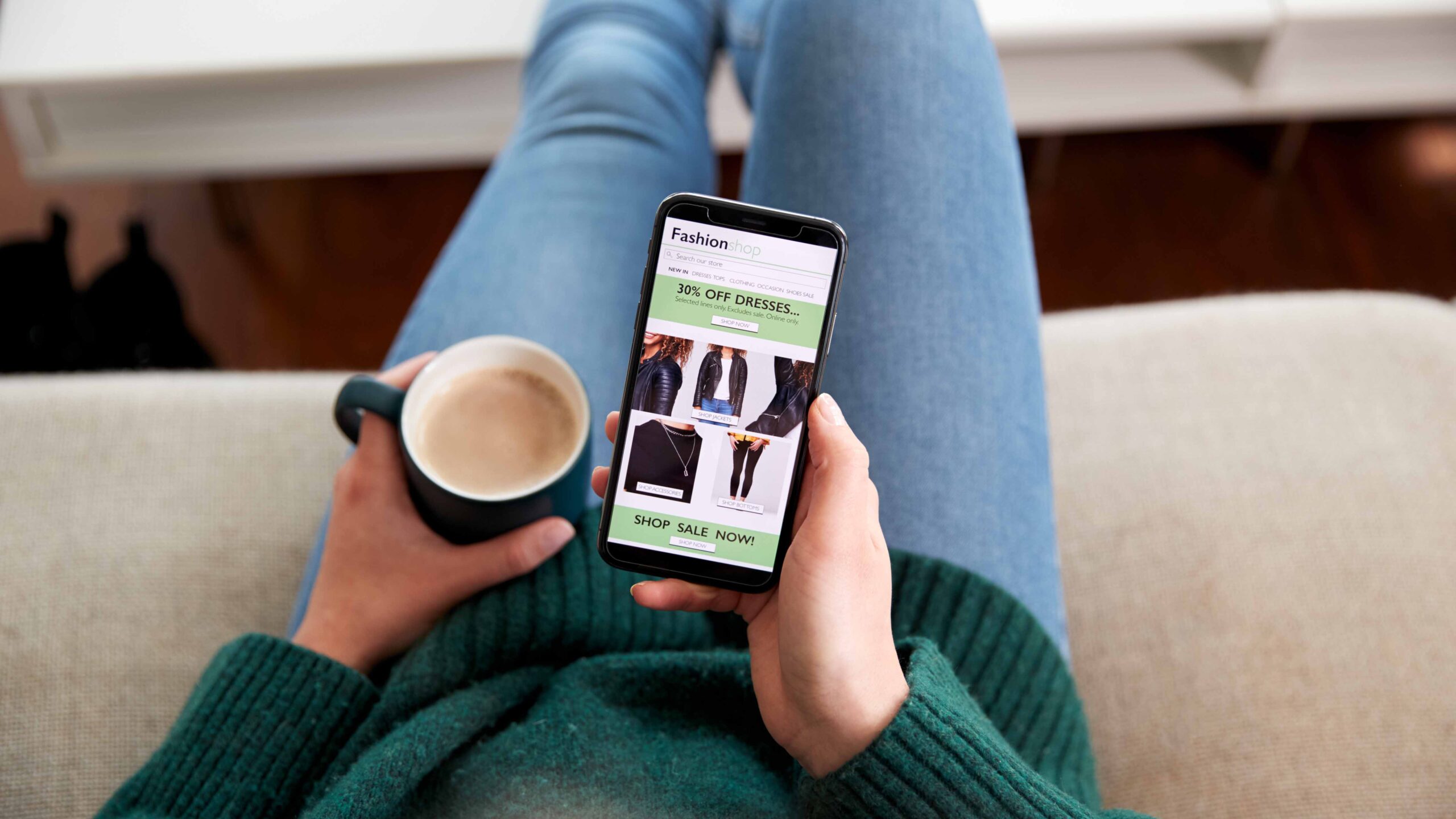
Mobile commerce has seen an unprecedented rise over the past few years. According to various studies, over half of online shopping traffic now comes from mobile devices. With the surge in mobile users, optimizing the mobile user experience is no longer just a luxury but a necessity. One key reason behind this trend is the convenience that mobile devices offer. Consumers can shop anytime, anywhere. Whether they’re commuting, lounging at home, or even during work breaks, mobile provides an on-the-go solution. However, mobile screens are smaller, and users interact with them differently than desktops. Touchscreen navigation, limited attention spans, and varying screen resolutions mean that eCommerce platforms must adapt to offer a seamless shopping experience. A poor mobile experience can frustrate users, leading to abandoned carts or lost interest. This directly impacts conversion rates and sales. Furthermore, Google factors mobile-friendliness into its ranking algorithm, meaning a better mobile experience can also lead to better search rankings. Interestingly, NR10’s comparison of native mobile apps and responsive websites delves deeper into the considerations for mobile-friendly eCommerce solutions.
How does mobile responsiveness influence purchase decisions?
The first touchpoint many customers have with a brand or product is often through a mobile device. If a site doesn’t render correctly, it can immediately dissuade a potential customer. In fact, studies show that users are more likely to abandon a site if it isn’t mobile-friendly. Mobile responsiveness ensures that your eCommerce platform adjusts to fit the screen size of the device being used. It’s not just about shrinking the desktop version; it’s about reorganizing content to provide a coherent mobile shopping experience. For instance, product images should resize without losing clarity, text must be legible without zooming in, and navigation buttons should be easily clickable. A responsive design ensures that all these elements adjust seamlessly, irrespective of the device. Additionally, responsive design can influence purchase decisions by enhancing site credibility. If users see that a brand has invested in a mobile-friendly site, they’re more likely to trust the brand, perceive it as professional, and consequently, make a purchase. This optimization is a two-fold process. Not only does it appeal directly to consumers, but search engines also prioritize mobile-optimized websites, driving more organic traffic to your site. Many eCommerce platforms, including NR10’s services, emphasize mobile responsiveness due to its immense impact on user behavior.
What are the key elements of an effective mobile eCommerce design?
An effective mobile eCommerce design isn’t just about shrinking the desktop version to fit a mobile screen. It’s about creating an experience tailored to mobile users. Here are some pivotal elements to consider:
- Simplified Navigation: On mobile, space is limited. Aim for clear, concise menus that allow users to find what they’re looking for quickly.
- Large, Clear CTAs: Buttons like “Add to Cart” or “Checkout” should be easy to spot and tap.
- Search Functionality: A prominently placed search bar can help users quickly find products, especially if your product catalog is extensive.
- Touch-Friendly Design: Buttons should be sized so they can be easily tapped, and swipe gestures should be incorporated where possible.
- High-Quality Images: Product images should be crisp and clear, with zoom functionality to view details.
- Quick Load Times: Mobile users are often on-the-go. Ensure your site loads quickly to retain their attention.
- Efficient Checkout Process: Reduce the number of steps needed to complete a purchase. Consider options like one-click checkout or saving user details for repeat customers.
- Readable Text: Font sizes should be legible without zooming in, and there should be a contrast between the text and its background.
- Customer Reviews and Ratings: Display these prominently as they are a crucial factor in purchase decisions for many online shoppers.
- Mobile-Specific Features: Utilize mobile device capabilities, like geolocation for store locators or camera access for AR shopping experiences.
How do mobile page load times affect user experience and conversions?
The speed at which an eCommerce site loads on mobile can be the difference between a sale and an abandoned cart. Mobile users, more than their desktop counterparts, demand speed due to often being on-the-go and relying on various network strengths.
- Bounce Rates: Studies have shown that even a one-second delay can increase the bounce rate by a significant percentage. If your site doesn’t load quickly, potential customers might leave before even viewing a product.
- User Expectation: The majority of users expect mobile websites to load in under 3 seconds. Exceeding this expectation can result in lost sales.
- Impact on SEO: Google considers page load time as a ranking factor. Faster-loading sites can achieve better organic search visibility.
- Reduced Conversions: Delays in load times can lead to a substantial reduction in conversions. As load time goes from one to ten seconds, the probability of a mobile site visitor bouncing increases dramatically.
- First Impressions: For many users, their first interaction with a brand is through its mobile site. Slow load times can result in a negative first impression, impacting brand perception.
- Impact on Revenue: Even minor improvements in load times can result in significant revenue boosts, especially for high-traffic eCommerce platforms.
- User Frustration: Slow load times can result in frustrated users, which might lead them to competitors’ faster-loading sites.
- Reduced Engagement: Users engage less with slow-loading sites, reducing the chances of them exploring other products or pages.
- Cart Abandonment: Slow-loading checkout pages can cause users to abandon their carts, thinking there might be an issue with the site or their payment.
- Mobile Data Usage: Hefty sites consume more mobile data. Users might be reluctant to revisit sites that eat up their data, especially in regions with expensive data plans.
What is the role of clear CTAs (Call to Action) in mobile eCommerce?
CTAs play a pivotal role in guiding users through the buying journey. On mobile, where screen real estate is limited, the importance of clear and concise CTAs is amplified.
- Direct User Journey: CTAs like “Shop Now,” “Add to Cart,” or “Proceed to Checkout” give users a clear direction, simplifying the shopping process.
- Increase Conversions: A prominently placed and easily distinguishable CTA can drive users to take the desired action, whether it’s signing up for a newsletter or completing a purchase.
- Space Optimization: On mobile, it’s essential to utilize space efficiently. CTAs should be large enough to tap but not so large that they dominate the screen or feel intrusive.
- Design Consistency: While CTAs should stand out, they should also fit seamlessly with the overall design of the page, maintaining a cohesive look and feel.
- Immediate Engagement: On mobile, users might be more impulsive. Clear CTAs can capitalize on this impulse, leading users straight to the checkout.
- Feedback Mechanism: When tapped, CTAs should provide some feedback, whether it’s a subtle animation or a color change, indicating the action has been registered.
- Tailored CTAs: Depending on where the user is in the shopping journey, CTAs can be tailored. For instance, product pages might have “Add to Cart,” while the cart page has “Proceed to Checkout.”
- Testing and Optimization: It’s essential to A/B test different CTAs to see which ones resonate most with users, leading to higher conversions.
- Mobile-Specific CTAs: Consider mobile-specific actions, like “Call Now” or “Get Directions” for businesses with physical locations.
- Clarity Over Creativity: While it’s tempting to be creative with CTAs, clarity should always be a priority. Users should instantly understand the action they’re being prompted to take.
How can we utilize mobile-specific features for an enhanced shopping experience?
Mobile devices come packed with features that desktops don’t offer, and harnessing these can significantly elevate the user’s shopping experience.
- Geolocation: Utilize the user’s location to offer personalized shopping suggestions, locate nearby physical stores, or provide location-based offers.
- Camera Integration: Augmented Reality (AR) shopping experiences allow users to visualize products in their surroundings before purchasing.
- Push Notifications: Directly engage with customers by sending them real-time updates on deals, cart reminders, or restocked items.
- Touch ID & Face ID: Use these for swift and secure checkouts or to log in without the hassle of remembering passwords.
- Gestures: Implement swipe gestures to navigate product images or tap and hold for more product details.
- Vibration Feedback: Provide tactile feedback during specific actions like adding an item to the cart or confirming a purchase.
- Accelerometer & Gyroscope: These can be used in advanced AR shopping features, where users can explore products in a 360-degree view.
- Adaptive Loading: Depending on the user’s network strength, you can adapt the content shown, ensuring faster loading on weaker connections.
- Home Screen Additions: PWAs allow users to add your eCommerce platform to their home screen, enabling quick access.
- Offline Browsing: With service workers, users can browse previously loaded pages even without an active internet connection, ensuring continuous engagement.
What are the best practices for mobile checkout optimization?
A seamless mobile checkout process can significantly reduce cart abandonment rates. Here are some practices to ensure your mobile checkout is optimized:
- Guest Checkout: Always provide an option for users to check out as guests, avoiding the friction of account creation.
- Minimalist Design: Reduce clutter and ensure that only essential information is displayed.
- Auto-fill: Integrate auto-fill options for billing and shipping details to expedite the checkout process.
- Security Badges: Assure users of their data’s safety by displaying security badges prominently.
- Progress Indicators: Show users how many steps are left in the checkout process to set expectations.
- Multiple Payment Options: Integrate various payment methods, including mobile wallets, to cater to a wider audience.
- Error Handling: If users make an error while filling out details, provide clear, actionable feedback.
- Clear CTAs: “Proceed to Payment,” “Review Order,” and “Confirm Purchase” CTAs should be evident and easy to tap.
- Easy Edits: Allow users to easily modify their cart, whether it’s changing quantities or removing items.
- Post-Purchase Communication: Once the purchase is complete, provide a clear confirmation, and keep them informed with tracking details through SMS or email.
How does mobile website structure differ from desktop?
While the core content remains the same, the presentation and structuring of a mobile website are distinctly different from its desktop counterpart.
- Navigation: With limited screen space, mobile sites often utilize hamburger menus or bottom navigation bars.
- Content Hierarchy: Prioritize essential content to appear first. Mobile users often want quick answers.
- Touch-Friendly: Ensure all interactive elements are easily tappable, with enough spacing to avoid accidental taps.
- Image Optimization: Use adaptive images that load based on the device’s screen size and resolution to ensure faster load times.
- Collapsed Content: Use accordion elements or “Read More” options to present content concisely, allowing users to expand if they wish to.
- Pop-ups & Modals: If used, ensure they’re mobile-optimized. They shouldn’t obstruct the entire screen and should be easily dismissible.
- Optimized Forms: Reduce the number of fields and use appropriate input types for mobile, like number pads for phone numbers.
- Fixed CTAs: Consider fixed CTAs at the bottom of the screen, ensuring they’re always within reach as users scroll.
- Fast Load Times: Given potential network constraints, mobile sites should be even more optimized for speed.
- Font & Readability: Use mobile-friendly fonts and ensure the text is legible without zooming.
How do you ensure an eCommerce mobile site is accessible to all users?
Ensuring that your mobile site is accessible isn’t just a moral obligation but can also increase your potential customer base. Here’s how you can achieve this:
- Contrasting Colors: Use high contrast colors, ensuring that text stands out against its background, making it easier to read.
- VoiceOver & Screen Readers: Ensure your site is compatible with these tools for visually impaired users.
- Descriptive Alt Text: Every image should have an alt text that accurately describes the image content, aiding screen readers.
- Touchable Area: Increase the size of touch targets, like buttons, ensuring they’re easy to tap for everyone, including those with motor disabilities.
- Simple Navigation: A logical, clear, and straightforward site navigation ensures that users can easily find what they’re looking for.
- Subtitles & Transcripts: If your site uses videos, always include subtitles and consider offering transcripts for the hearing impaired.
- Font Choices: Stick to easily readable fonts and allow users to adjust font sizes based on their preference.
- Skip to Content: Include a “Skip to Content” button to allow users to bypass navigation and head straight to the main content.
- Keyboard Navigation: The site should be navigable with a keyboard or similar tools.
- Feedback and Testing: Regularly gather feedback from users with disabilities and test your mobile site’s accessibility. Tools like WAVE or the Axe browser extension can be instrumental.
How can product search functionality be optimized for mobile eCommerce?
Product search is a vital feature on mobile eCommerce platforms. Here’s how you can fine-tune it for your mobile audience:
- Prominent Placement: Place the search bar at the top of your homepage and ensure it’s easily recognizable.
- Auto-Suggestions: As users type, provide real-time product or category suggestions to expedite their search.
- Voice Search: With the ubiquity of voice assistants, integrate voice search functionality for users who prefer speaking to typing.
- Search Filters: Allow users to refine their search based on categories, prices, ratings, or any other relevant criteria.
- Search History: Remember users’ past searches, making it easier for them to revisit or re-search items.
- Correct Typos: Implement a function that recognizes and corrects common typos or suggests the correct term.
- High-Quality Thumbnails: Display clear product images in the search results for quick visual identification.
- Fast Results: Ensure search results are displayed swiftly, maintaining the user’s engagement and interest.
- Clear CTA in Results: Each product in the search results should have an evident CTA like “View” or “Add to Cart.”
- No Results Guidance: If a search yields no results, provide helpful suggestions or direct them to popular products to keep them engaged.
| Topic | Key Points |
|---|---|
| Mobile Features for Enhanced Shopping | Geolocation, Camera AR, Push Notifications |
| Mobile Checkout Optimization | Guest Checkout, Minimalist Design, Auto-fill |
| Mobile vs. Desktop Structure | Navigation, Content Hierarchy, Touch-Friendly |
| eCommerce Mobile Site Accessibility | Contrasting Colors, VoiceOver, Descriptive Alt Text |
| Product Search Functionality in Mobile eCommerce | Prominent Placement, Auto-Suggestions, Voice Search |